-
react three fiber + typescript ) glb 애니메이션 타입 정의 오류그래픽스/WebGL 2022. 10. 11. 22:50
타입스크립트를 쓰다 보면 라이브러리 끌어다 쓸 때 매번 타입 문제가 자주 생기는데 이번에도 역시 피해 갈 수 없었습니다.
react-three-fiber에서는 정말 편리하게도 glb 파일을 바로 jsx 컴포넌트로코드로 변환해주는 기능을 공식문서에서도 사용하라고 권장하고 있습니다. (npm으로도 설치 가능)
GLTF -> React Three Fiber
gltf.pmnd.rs


파일을 업로드하고 우측 탭에서 type 체크해주면 type까지 알아서 정의해주는 아주 쿨한 기능이라 쉽게 쉽게 모델을 불러오고 화면에 띄울 수 있습니다.
그런데 바로 쓰고자 할 때 문제에 봉착하게 됩니다.

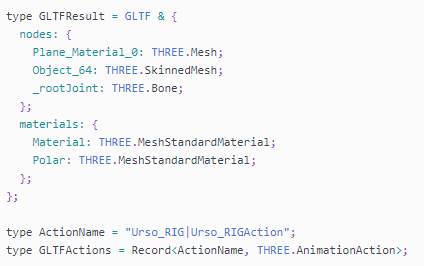
자동으로 정의해준 타입이 맞지 않다고 뜨네요.
구글링 해보니 다른 이들도 이미 2년 전부터 겪고 있던 고질적인 문제라 약간의 트릭을 써서 넘겼습니다.
애니메이션까지 동작하고자 한다면 아래 코드처럼 정확히 세 곳만 수정해주면 됩니다.

any랑 느낌표 붙이는 거 별로 안 좋아하는데 조금 더 나은 방법이 있다면 공유해주시면 감사하겠습니다.🙌
웹페이지에 귀여운 북극곰 띄우기 성공 '그래픽스 > WebGL' 카테고리의 다른 글
side-project) 미래의 지구 (0) 2022.10.22 react-three-fiber) 오브젝트 중복 생성 피하기 (0) 2022.10.12 징검다리 건너기) 프로젝트 회고 (0) 2022.10.10